Layout editor
Timeline
2023 June - October
My role
UI design, UX design, implementation support and handoff
Team
2 designers
1 Product manager
1 Developer
Appway, now part of FNZ, offers a platform designed to automate and optimise complex business processes for financial institutions. Its flexible tools allow for scalable, data-driven workflows, enabling customisation and integration across systems. Learn more about Appway Design.
Appway uses a data-driven approach to generate the user interfaces for its Application Business Components. Appway developers use a series of editors to model the data that shapes the application. The latest addition to these tools, the Layout Editor was designed to streamline developers' workflows, making daily tasks more efficient by providing an intuitive toolset for customising UI components without losing the benefits of the data-driven approach.
If there is a need for a custom component to be included in the UI the developers can use the Data Layout editor. This tool allows them to arrange and format data from the Data Logic Editor in a specific way, allowing for a customised presentation in the generated interface.
The Layout Editor has a similar structure to other editors, with a central editing area and surrounding functional sections.
The Layout Editor has two tabs in the center area, allowing the developer to build or edit the layout and its components.
The cards representing placeholders are reused components from the Studio’s design system, just like patterns such as card collapsing and the context menu, which are also used across other editors.
Interactions
Developers can define layouts for various screen sizes by adding multiple breakpoints, which can be added or removed manually.
When a breakpoint is deleted, users need to choose which layout to keep, so we prompt them to make a selection.
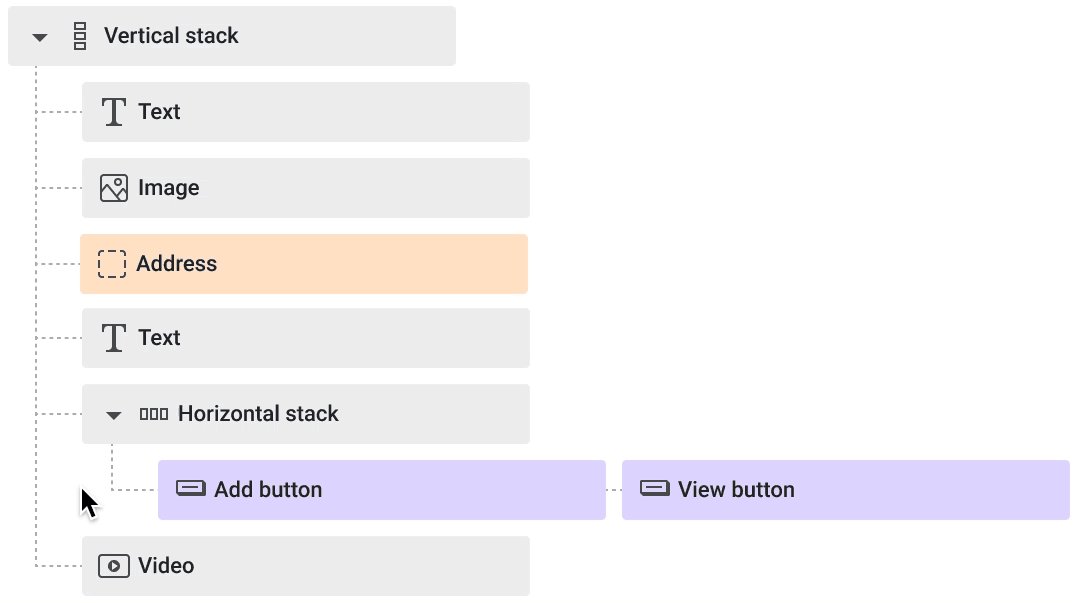
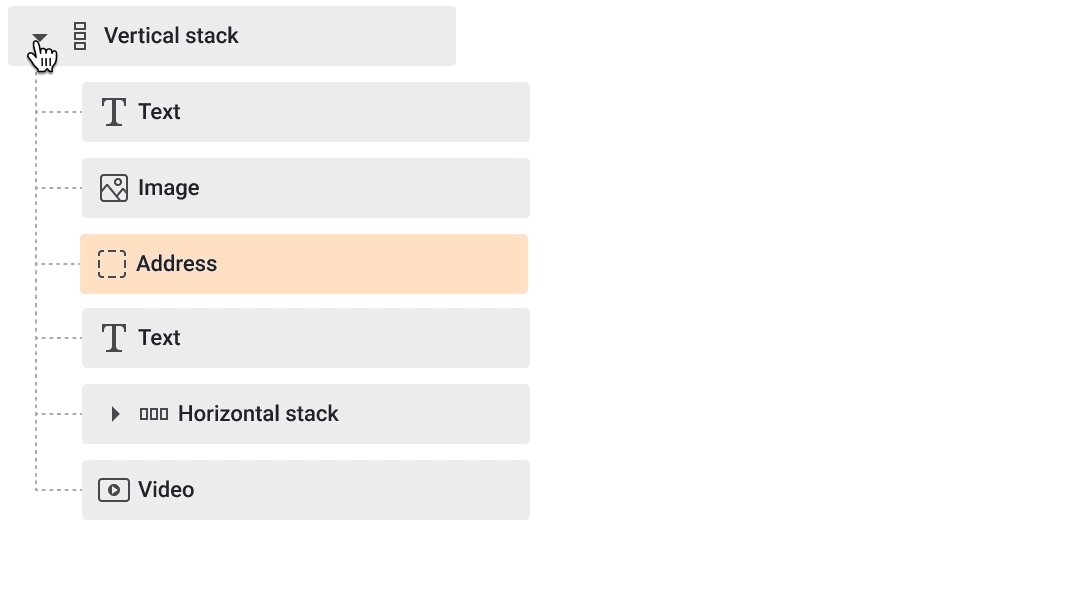
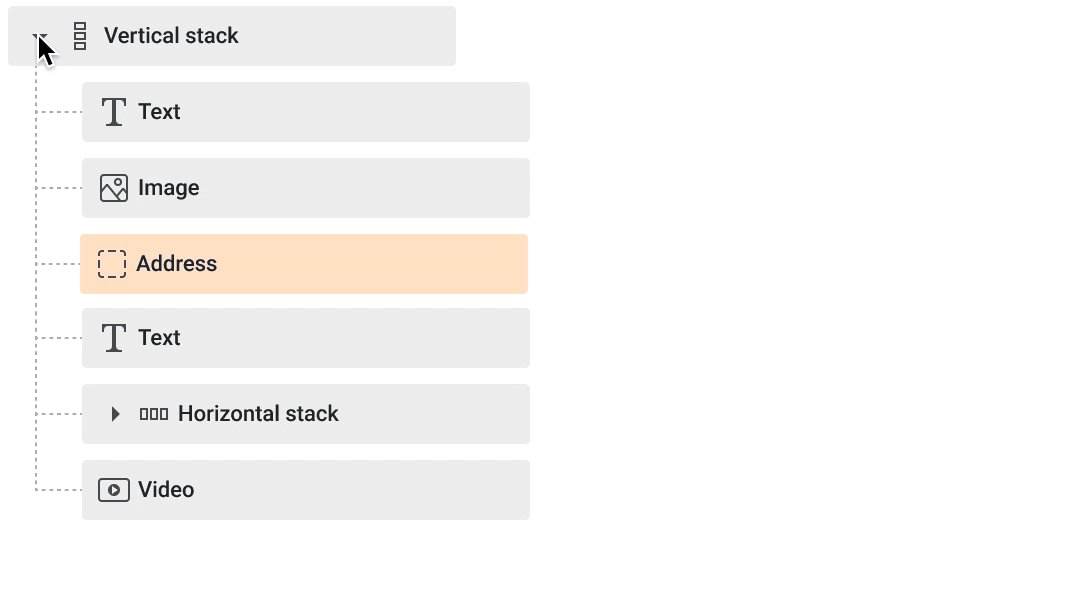
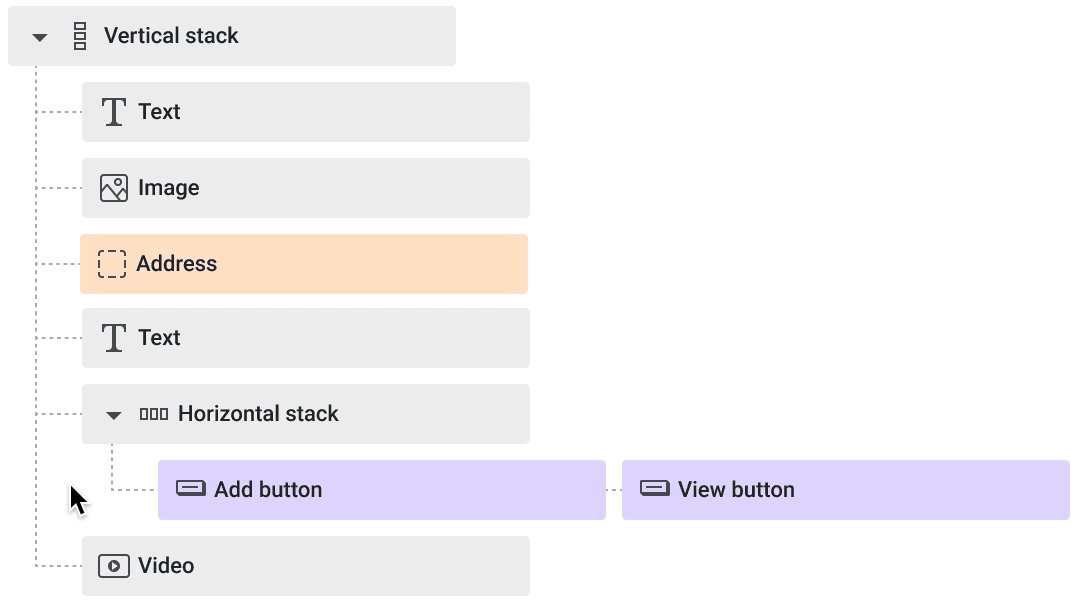
To make the most of limited space, both horizontal and vertical stacks can be collapsed, letting users expand or hide sections as needed. This helps users view only the relevant parts of the structure at any given time.