Relationship definition redesign
Timeline
2019 November - 2023 October
My role
UX design, UI design, usability testing, Interaction design, implementation support and handoff
Team
2 Interaction designers
1 product manager
5 developers
Project Overview
Appway, now part of FNZ, provides a platform for financial institutions to streamline their operations and deliver tailored customer experiences. Its tools help configure workflows and manage data in highly customisable, declarative ways. Learn more about Appway Design.
Relationship Definition
The Relationship Definition is one of the configurable components of Appway's productised workspace, designed with a declarative, data-driven approach to handle specific client interactions.
The Relationship Definition was created to capture, edit, and analyse relationship structures, such as roles within a banking relationship or connections between individuals within a household.
In a typical onboarding process, the app is used during the role definition stage, after gathering client information and before document creation, which are handled by other app tasks.
The screenshots show how the Role Definition interface looked before the redesign, highlighting its previous structure and functionality.
User Research and Insights
We conducted a series of user interviews and reviewed feedback from the ticketing system to gain a clear understanding of how users interacted with the existing Role Manager and its limitations. These efforts highlighted critical pain points and opportunities for improvement.
Key User Needs
Guidance for Creating Structures:
As a Front Office user, when I create a structure by adding nodes and relationships between nodes, I want to be guided by the system so that I define a correct structure upfront.
As a Front Office user, when I create a structure, I want to see immediately which roles (connections) are mandatory so that I define a correct structure.
Visual Feedback and Flexibility:
As a Front Office user, when I define a connection, I want to provide the required extra information about the role (connection) to define a correct structure.
Configurability for Developers:
As a Solution Developer, when I configure a Relationship Manager, I want to declare what fields should be shown for each node type.
As a Solution Developer, when I configure a Relationship Manager, I want to set up constraints for each individual role.
Streamlined Compliance Review:
As a Compliance Officer, when I review a business relationship or case, I want to quickly identify roles or parties relevant to my review task so that I can prioritize my work.
As a Compliance Officer, when I review complex or nested structures, I want to quickly identify all ultimate beneficial owners so that I save time.
Primary Design Goals
Give MORE GUIDANCE to the user when creating the structure.Provide a more visual way of representing the structure.Provide instant feedback on data validation.
Design Process and Ideation
We brainstormed multiple solutions to address user pain points and created sketches and low-fidelity prototypes. The iterations focused on creating a more intuitive way to visualize both simple and complex relationship structures. This included making it easier to distinguish between parties and roles, providing instant feedback on errors or issues, and offering clear guidance to help users build the structure from scratch.
A collection of initial wireframes
Design Solutions
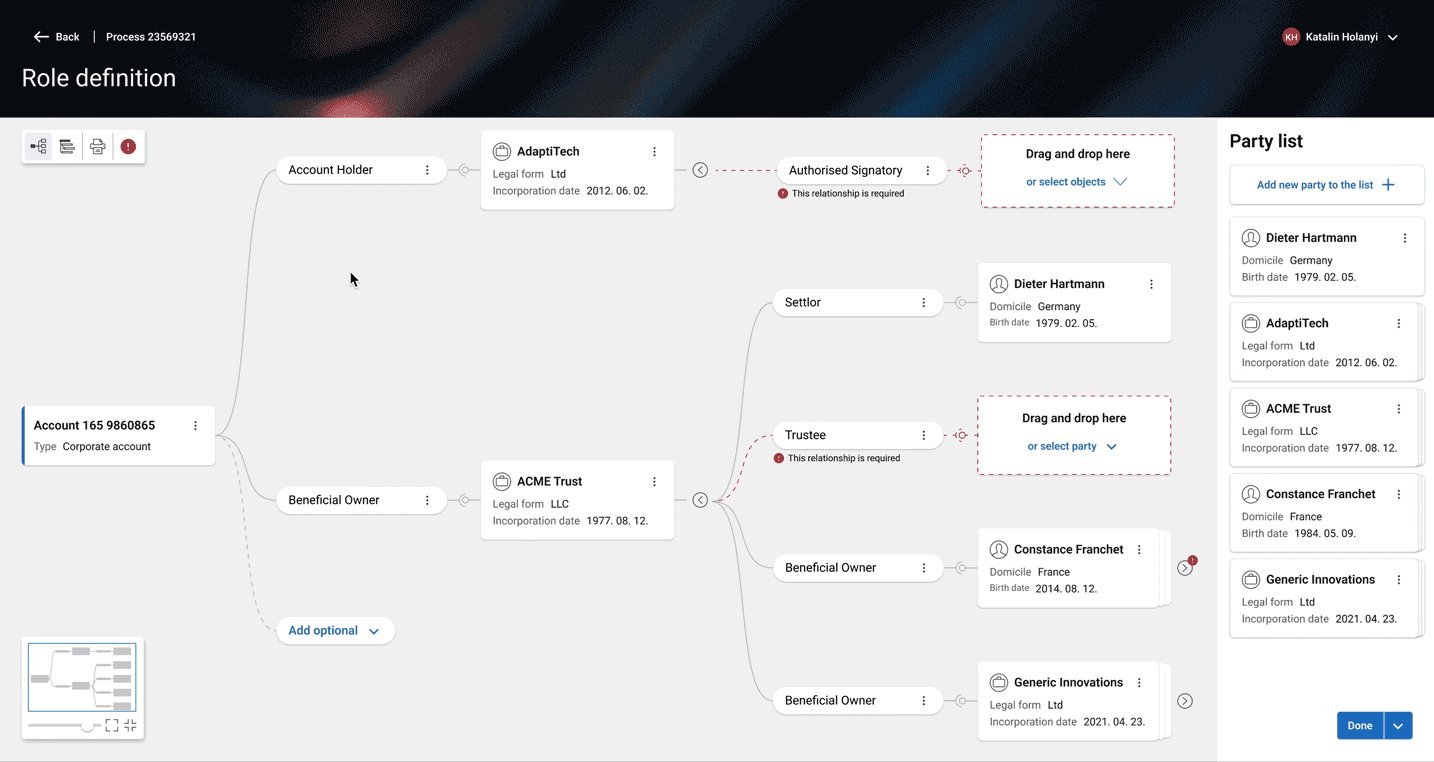
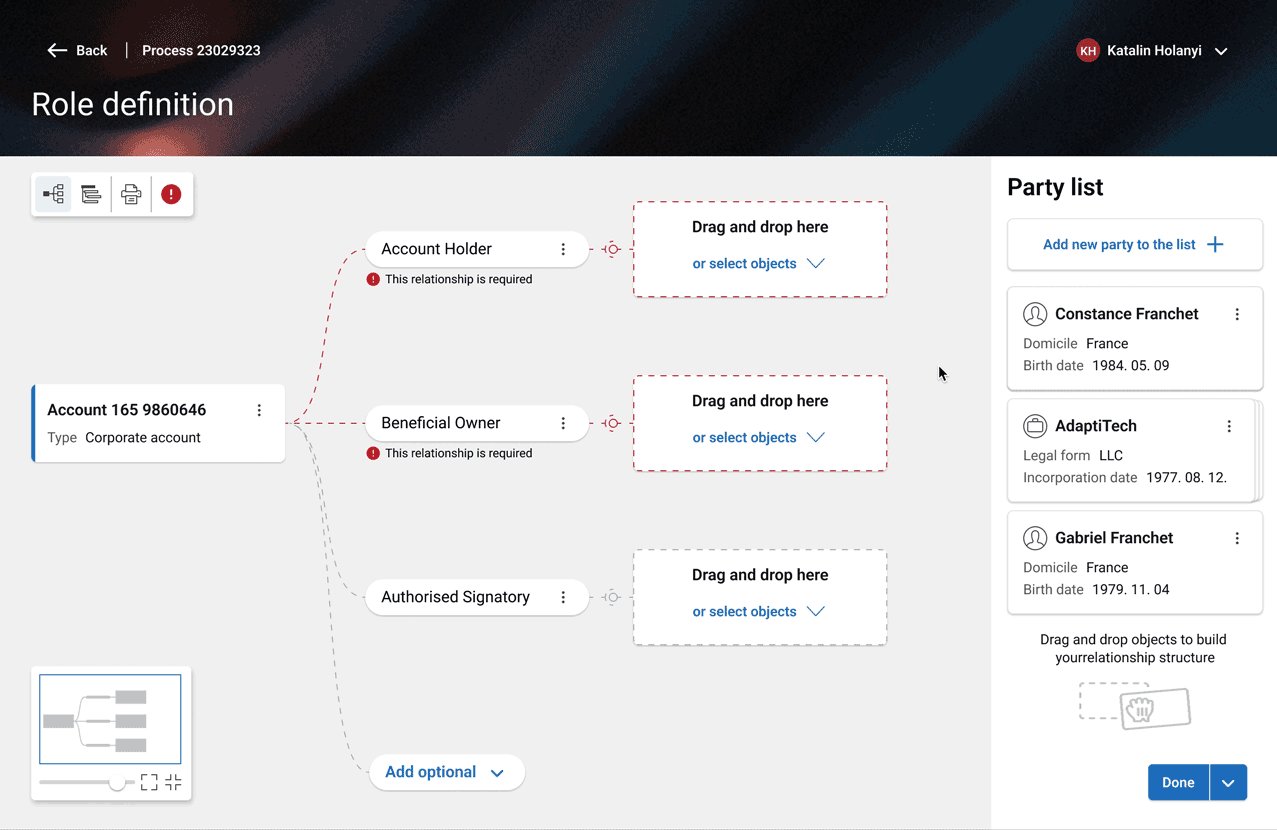
Visual Representation
The new, more visual representation of the role structure is helping the user to understand the connections with a quick glance.
The list on the right provides a quick overview of all the parties associated with the account.
The new visual representation accommodates both complex use cases, such as a trust account with intricate relationships, and simpler, more straightforward scenarios like a personal account."
Compact View
With the help of the view toggle, the user can switch to a more compact view, quite similar to the old one, which is better suited for small screens or for printing out.
Zoom Control
The zoom control component enables users to navigate larger structures. It includes:
A slider for zooming in and out.
A button to reset the zoom level.
A button to centre the structure.
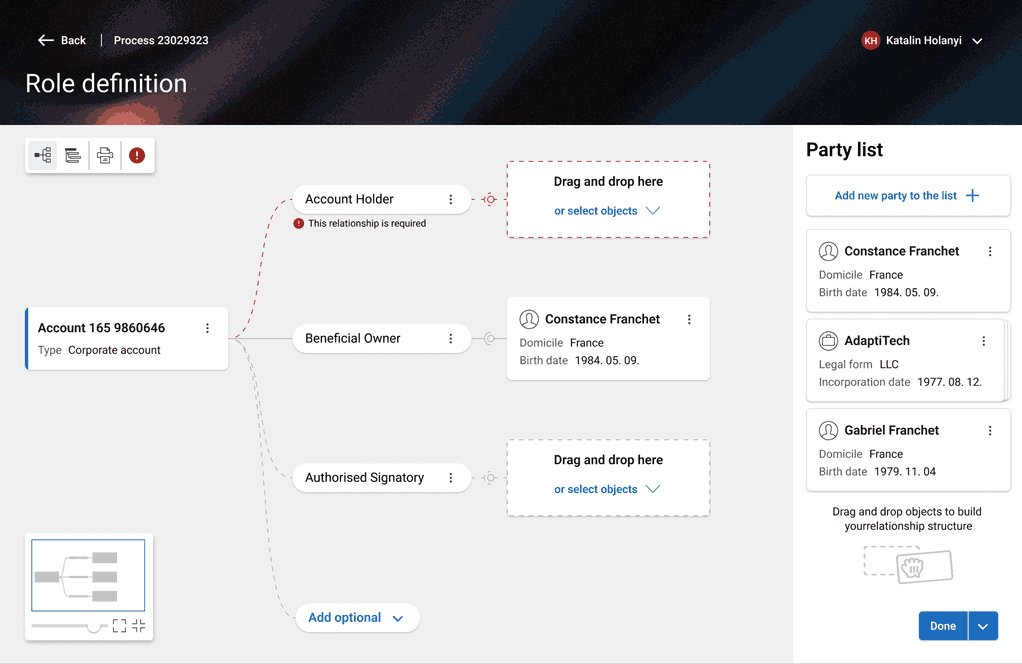
Guidance and feedback
Providing guidance to users throughout the process of creating, editing, or reviewing a relationship structure was one of the primary driving forces behind the redesign.
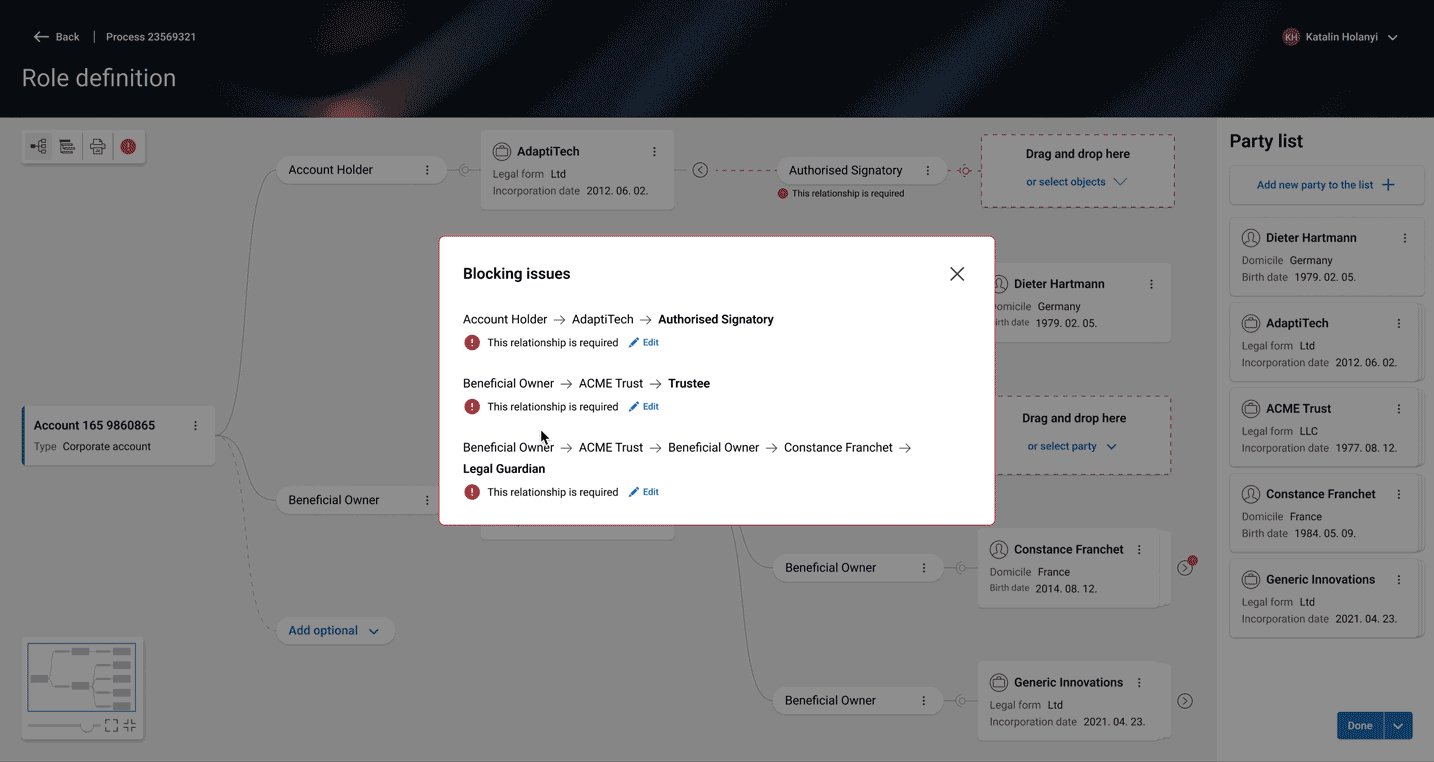
A crucial aspect of this was delivering instant feedback to users through validations. Issues are highlighted directly within the relationship structure and also listed in a dedicated panel.
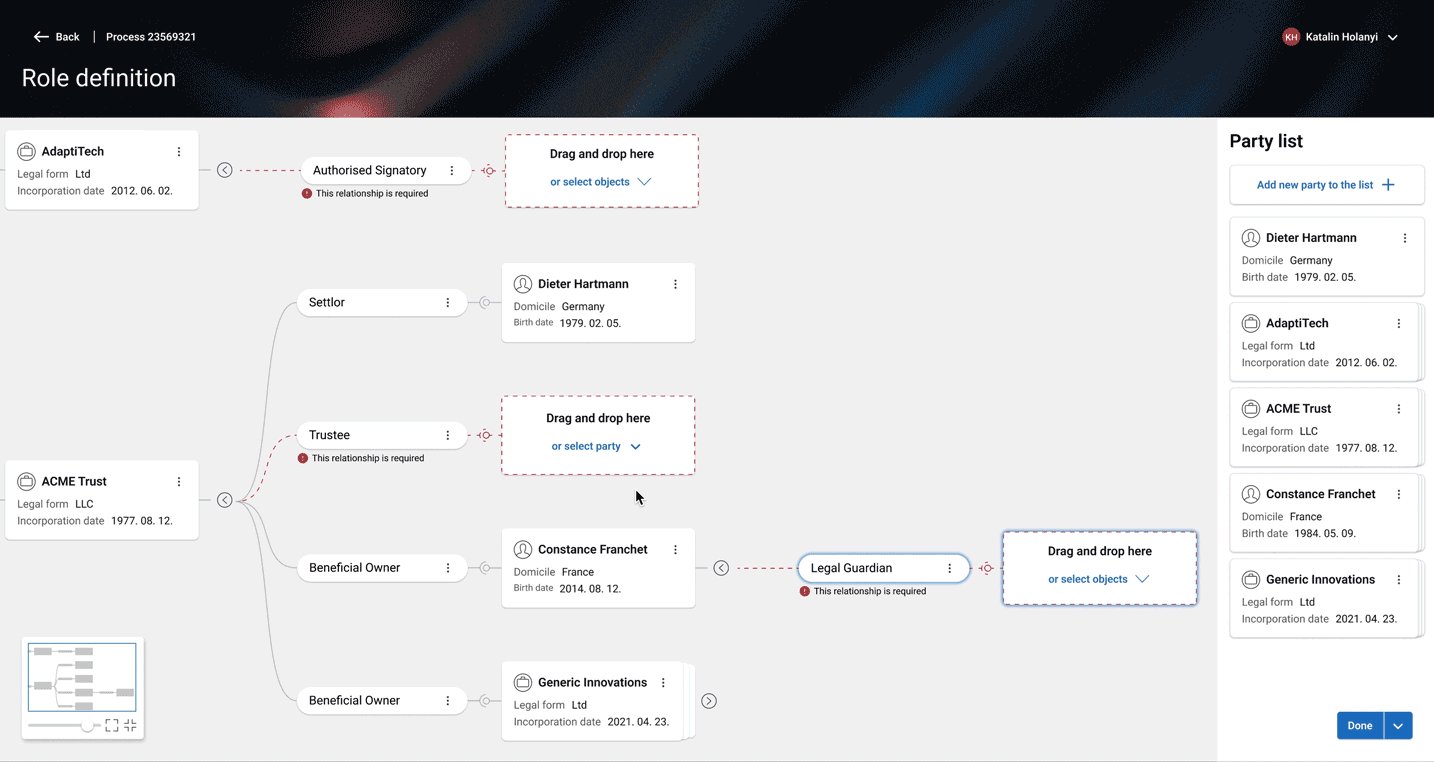
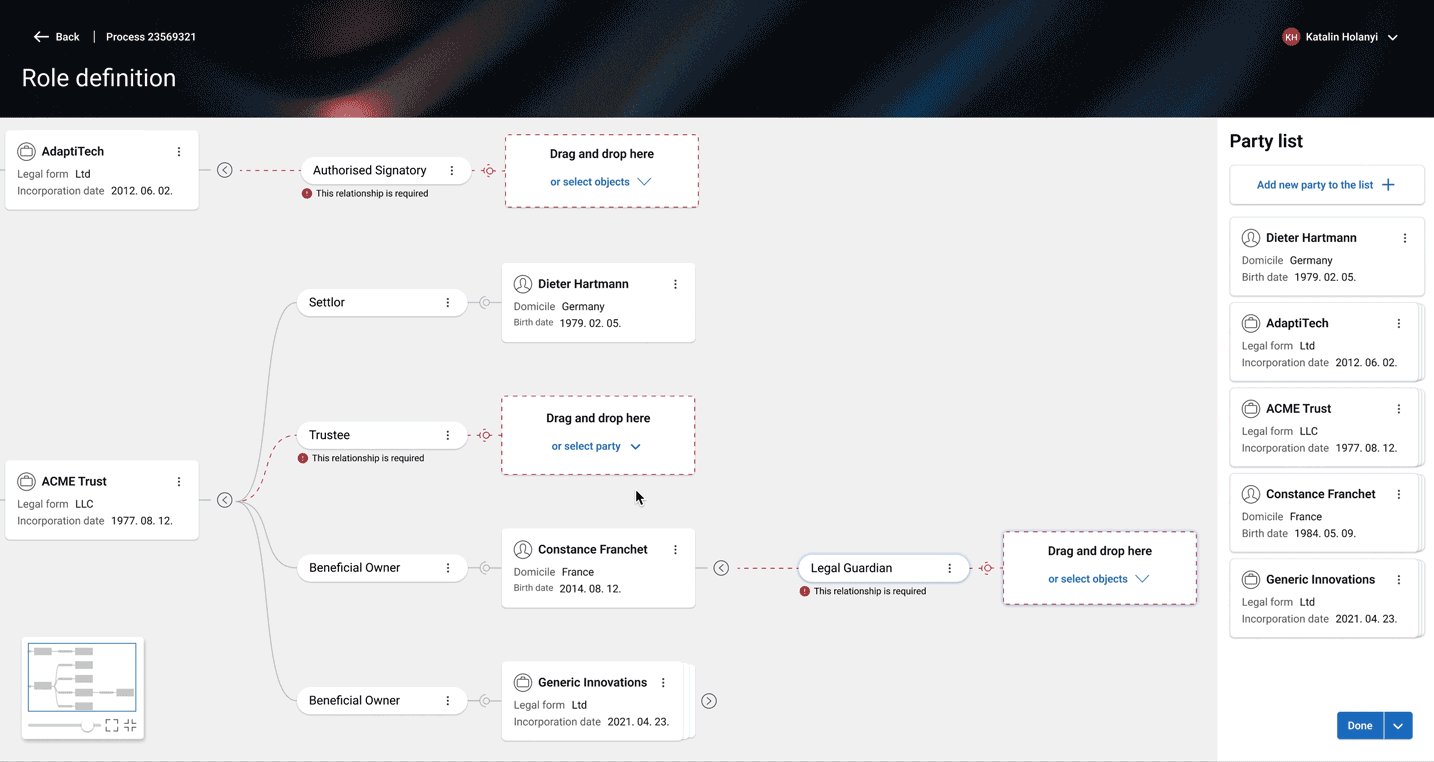
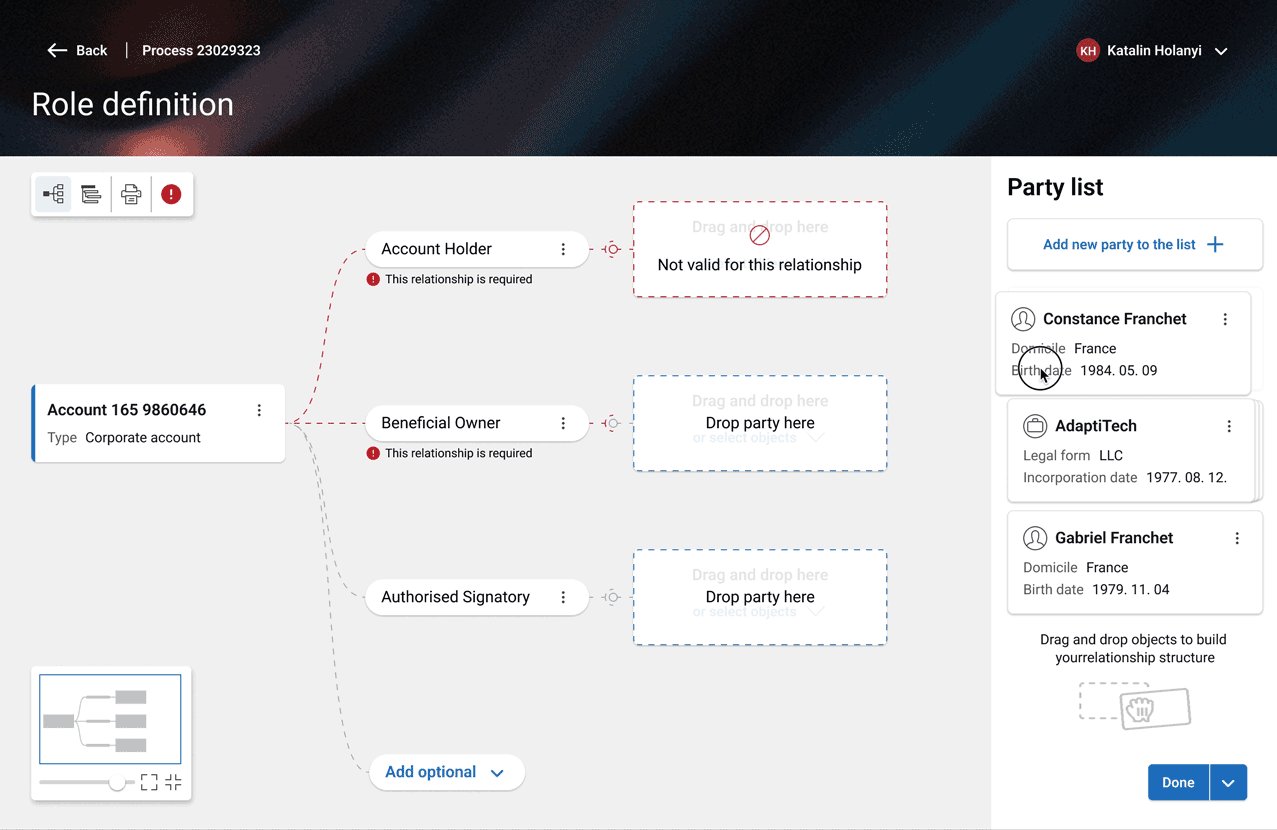
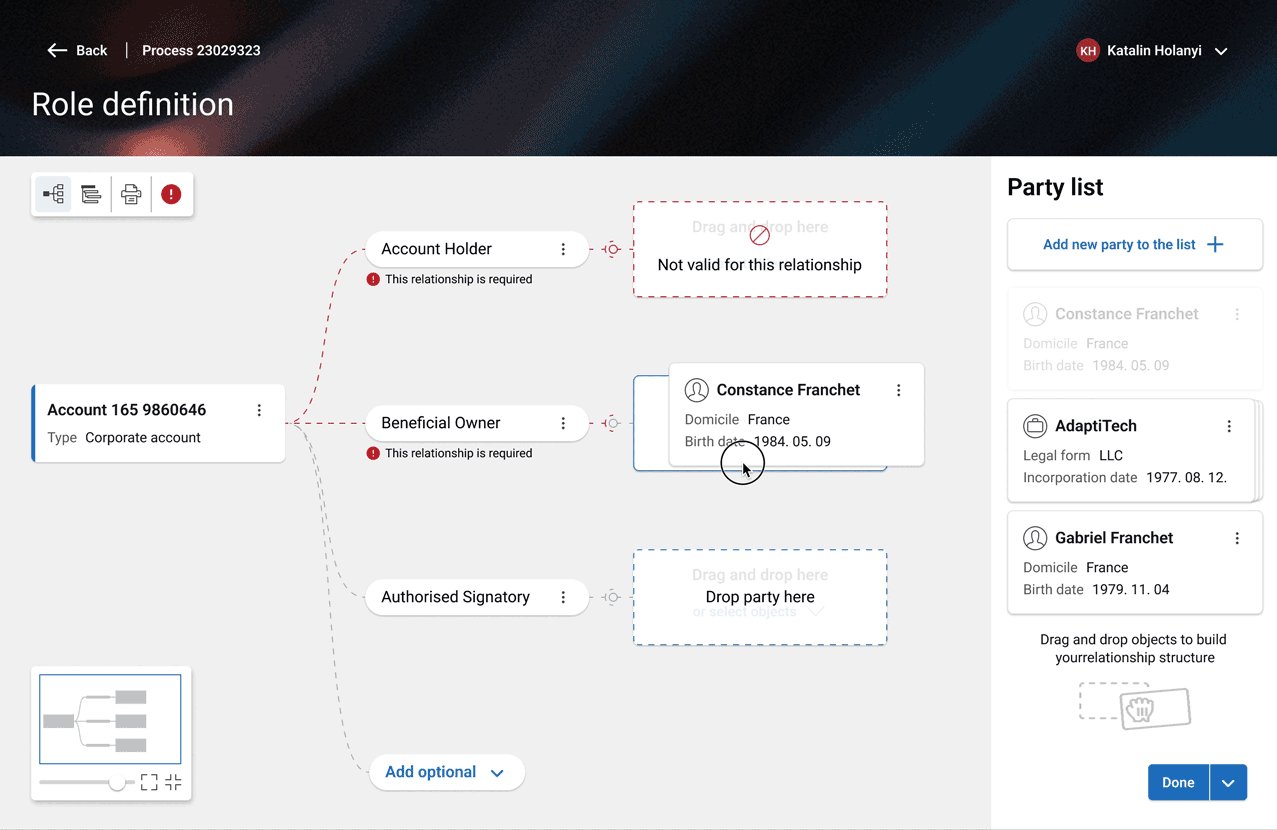
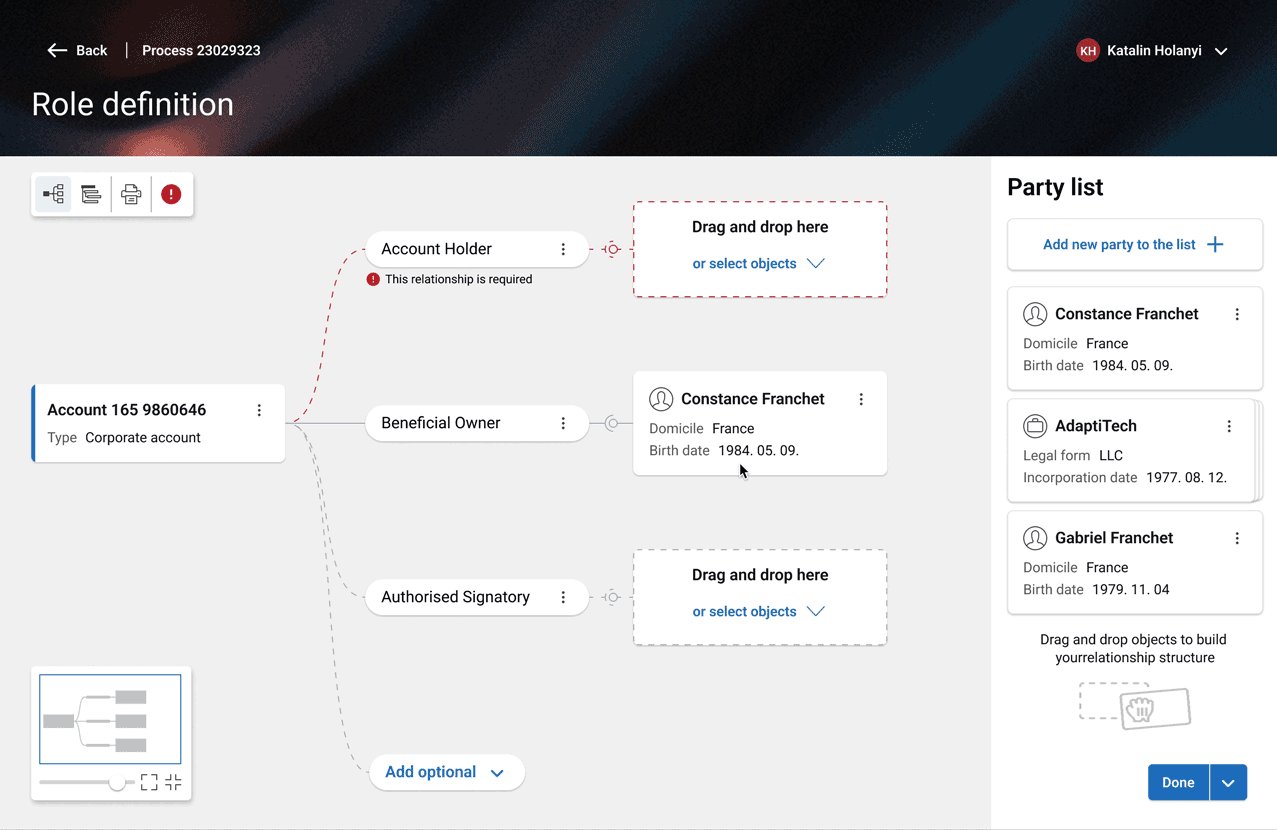
Drag and Drop Interaction
The drag and drop interaction provides additional information on the underlying rules for assigning parties to specific roles. Different drop targets are displayed to assist users in correctly assigning roles.
Cardinality Rules
It is possible to establish cardinality rules for the relationship structure. In these cases, to guide users, we not only indicate if a role is mandatory but also display the allowed number of parties that can be assigned to a specific role if such a rule is set.
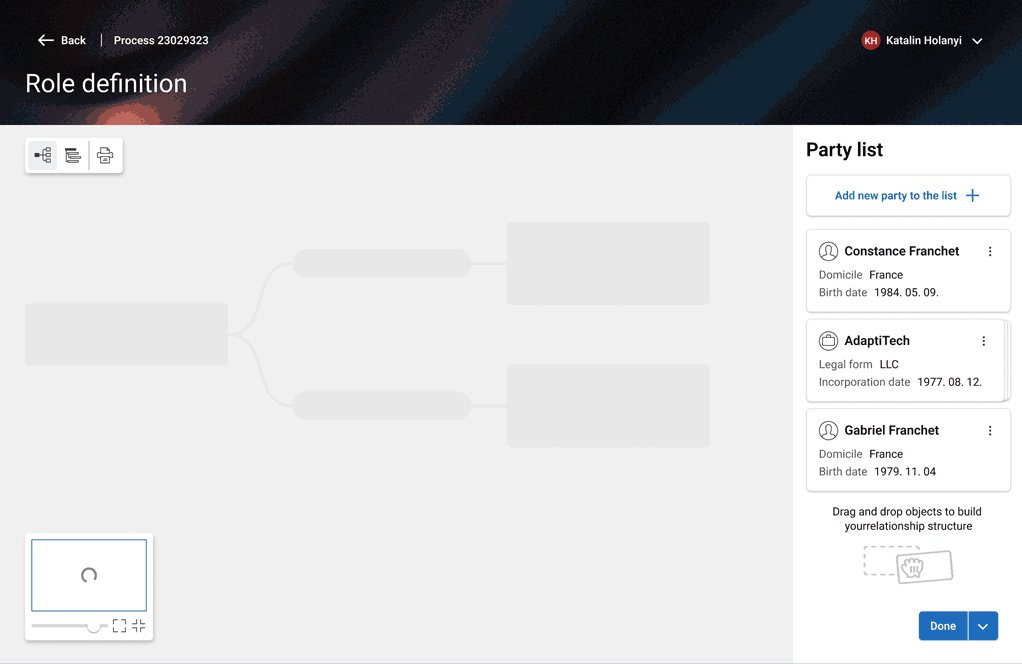
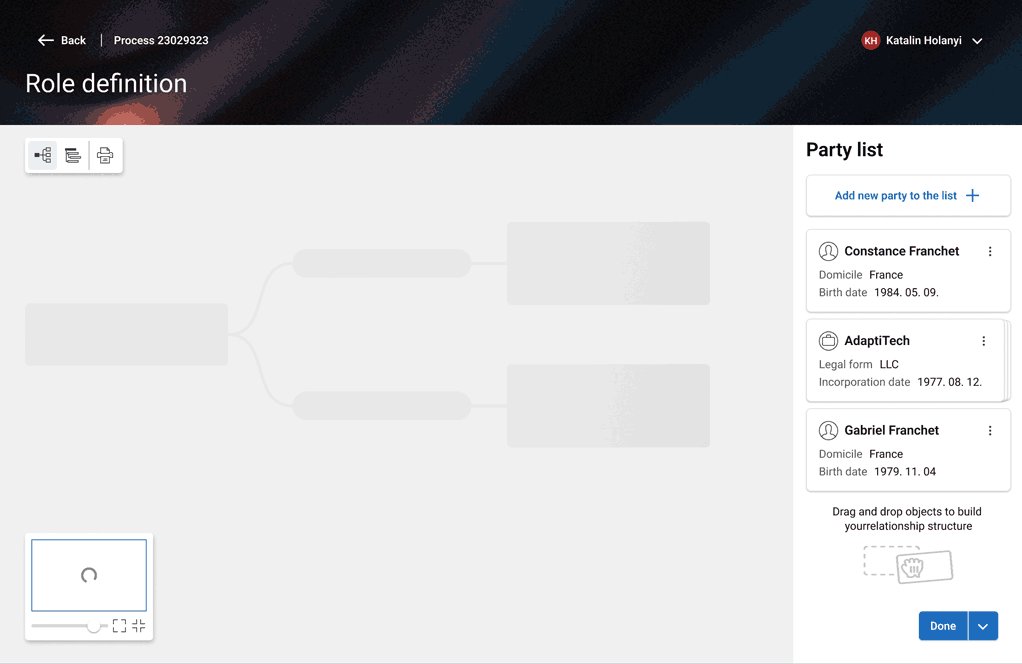
Empty States and Loading Cues
When no parties populate the party list, an empty state message is displayed along with a prominent button allowing the user to create the first item.
Each component in the UI includes an optimal loading animation based on its format, size, and expected loading time.
Usability Testing and Feedback
We ran validation sessions with end users testing the beta version of the app. These sessions brought up several key areas for improvement, giving us feedback on what to prioritise in our roadmap. They also confirmed that the changes made in the redesign were on the right track.
“The diagram becomes large, and I have to scroll a lot to get the full view.”
“Is it performing the search in the system?”
"When I click on the error message, I expect to be able to fix the issue directly."
Diagram Navigation: Users found large diagrams required excessive scrolling. The addition of the zoom control component addressed this issue.
Search Function Clarity: Users were unclear whether the search bar above the party list filtered the list or searched the backend. In cases with fewer than ten items, the search bar was removed to eliminate confusion.
Error Message Interaction: Users expected to fix issues directly by clicking on error messages. Error messages were made clickable to allow direct issue resolution.
Outcomes and Feedback
The redesigned Relationship Definition received positive feedback during the user validation sessions, confirming that the updates aligned with user expectations and addressed key pain points. Following the first release, two clients successfully migrated from the old Role Manager to the new version of the product.
Lessons Learned
Early validation with users was critical to ensuring the redesign met real needs of the end user.
Testing visual solutions for scalability and usability across screen sizes proved essential.
Ongoing feedback from live implementations will be key to iterating further.